Sabtu, 16 Januari 2021
Selasa, 12 Mei 2020
Jenis Scanner
Mei 12, 2020
No comments
Dalam materi Desain Grafis, kata SCANNER ini masuk dalam kategori hardware yang sangat dibutuhkan dalam membuat gambar manual menjadi gambar digital. Beberapa pertanyaan mulai apa sih Scanner itu? digunakan untuk apa? jenis atau macam scanner apa saja?
Nah...semua itu akan kita coba untuk menjelaskan terkait pertanyaan itu dari berbagai sumber.
Scanner adalah alat yang di fungsikan untuk memindai data atau benda fisik ke bentuk digital untuk disimpan yang selanjutnya diolah oleh komputer.
Terkait dengan jenisnya, Scanner dibagi beberapa macam :
1. Berdasarkan Penempatan dan Manfaatnya Scanner dibagi menjadi 4, yaitu :
A. Scanner Flatbed
Scanner ini biasanya banyak dipakai dikantor, ciri fisiknya ada kaca datar yang digunakan untuk memindai selembar kertas, baik itu berupa gambar, dokumen atau foto cetak. Kemudia ada lampu yang berjalan pada saat proses memindai.
B. Scanner Hand-held
Scanner ini cara menggunakannya dengan cara dipegang dengan tangan. Contohnya : Scanner Barcode, Test Suhu Badan, Pembaca Tulisan Cetak.
C. Automatic Document Feeder
Scanner berjenis ini digunakan untuk memindai dokumen dalam julah banyak dengan waktu yang singkat dan sangat cepat. Memiliki wadah khusus untuk persiapan dokumen cetak yang akan dipindai menjadi dokumen digital.
D. Drum
Merupakan jenis scaner yang memiliki kemampuan memindai gambar dengan resolusi yang sangat besar, tentunya hasil yang diperoleh juga sangat bagus. Ciri khususnya memiliki Tabung untuk proses pemindahan gambar.
2. Berdasarkan Object yang dipindahi Scanner dibagi menjadi 4, yaitu :
A. Image Scanner
Yaitu , scanner yang digunakan untuk memindahkan gambar atau image.
B. Optical Character Reader (OCR)
Yaitu , scanner yang digunakan untuk mengambil teks dari kertas yang dipindahi dan bisa diolah lagi dengan aplikasi pengolah teks pada komputer.
C. Barcode Scanner
Yaitu , scanner yang mampu membaca balok – balok barcode dalam bentuk alfabet. biasanya ditemukan di supermaket atau pusat perbelanjaan.
D. Heuristik Scanner
Yaitu , scanner yang dapat membaca kode – kode berdasarkan aturan tertentu.
Semoga bermanfaat informasi yang telah dipaparkan diatas...
Semangat untuk belajar dan budayakan literasi.
Rabu, 15 April 2020
Membuat Flyer dengan menggunakan PosterMyWall
April 15, 2020
No comments
Semangat pagi untuk kita semua....
Dalam materi ini kita akan membuat Flyer atau media informasi dengan mengakses https://id.postermywall.com/
Selanjutnya setelah masuk kita bisa mnggunakan akun kita baik itu Gmail ataupun Facebook yang digunakan untuk pembuatan akun.
selanjutnya secara otomatis kita akan mempunyai akun dengan nama kita
lalu kita masuk ke menu "MILIK SAYA" dimana itu merupakan ruang penyimpanan yang kita punyai, tempat dimana kita menyimpan project kita yang sudah kita buat. Kebetulan disitu saya sudah mempunyai beberapa project yang sudah saya buat sebelumnya.
namun semisal kita belum mempunyai project sama sekali kita diarahkan untuk membuat project dengan masuk ke menu "BUAT DESAIN", dimana kita bisa membuat project dalam bentuk gambar atau video.
untuk gambar kita bisa menggunakan desain baru yang nanti kita bisa memilih templete untuk diisi redaksinya supaya sesuai dengan informasi yang akan kita sampaikan. Selanjutnya kita dihadapkan pada halaman templete yang nanti kita bisa memilih sesuai dengan tema, atau bisa menuliskan dikolom cari, contoh : Music, Computer, Online dan lain sebagainya dengan menggunakan penulisan dalam ejaan bahasa inggris.
Setelah menemukan templete yang cocok dengan tema kita selanjutkan tekan sesuaikan templete.
selanjutnya ditunggu beberapa saat untuk loading dan kita akan masuk dihalaman pengeditan dimana kita bisa mengganti tulisan, mengganti gambar, memindah tempat, dan membentuk sebuah clipart.
atau ke menu sebelah kanan untuk mengatur posisi depan atau belakang media, jenis dan ukuran huruf ataupun pemberian efek.
berikutnya kita coba mengganti teks bertulisakan "BLACK", seperti pada aplikasi lain kita double klik dapa object yang akan kita rubah, baik itu teks maupun gambar.
atur semua object sesuai dengan yang kita inginkan, langkah terakhir kita menyimpan dan mengunduh hasil yang sudah kita edit.
dan kita akan melihat hasilnya....
Selamat mencoba, kembangkan bakat dan kreativitasmu.....
Jangan Mati IDE KREATIFmu....Ayo SemangART...
Dalam materi ini kita akan membuat Flyer atau media informasi dengan mengakses https://id.postermywall.com/
Selanjutnya setelah masuk kita bisa mnggunakan akun kita baik itu Gmail ataupun Facebook yang digunakan untuk pembuatan akun.
selanjutnya secara otomatis kita akan mempunyai akun dengan nama kita
lalu kita masuk ke menu "MILIK SAYA" dimana itu merupakan ruang penyimpanan yang kita punyai, tempat dimana kita menyimpan project kita yang sudah kita buat. Kebetulan disitu saya sudah mempunyai beberapa project yang sudah saya buat sebelumnya.
namun semisal kita belum mempunyai project sama sekali kita diarahkan untuk membuat project dengan masuk ke menu "BUAT DESAIN", dimana kita bisa membuat project dalam bentuk gambar atau video.
untuk gambar kita bisa menggunakan desain baru yang nanti kita bisa memilih templete untuk diisi redaksinya supaya sesuai dengan informasi yang akan kita sampaikan. Selanjutnya kita dihadapkan pada halaman templete yang nanti kita bisa memilih sesuai dengan tema, atau bisa menuliskan dikolom cari, contoh : Music, Computer, Online dan lain sebagainya dengan menggunakan penulisan dalam ejaan bahasa inggris.
Setelah menemukan templete yang cocok dengan tema kita selanjutkan tekan sesuaikan templete.
selanjutnya ditunggu beberapa saat untuk loading dan kita akan masuk dihalaman pengeditan dimana kita bisa mengganti tulisan, mengganti gambar, memindah tempat, dan membentuk sebuah clipart.
atau ke menu sebelah kanan untuk mengatur posisi depan atau belakang media, jenis dan ukuran huruf ataupun pemberian efek.
berikutnya kita coba mengganti teks bertulisakan "BLACK", seperti pada aplikasi lain kita double klik dapa object yang akan kita rubah, baik itu teks maupun gambar.
atur semua object sesuai dengan yang kita inginkan, langkah terakhir kita menyimpan dan mengunduh hasil yang sudah kita edit.
dan kita akan melihat hasilnya....
Selamat mencoba, kembangkan bakat dan kreativitasmu.....
Jangan Mati IDE KREATIFmu....Ayo SemangART...
Senin, 08 Juli 2019
7 Prinsip Tata Letak Dasar Desain Grafis
Juli 08, 2019
No comments
Kesatuan merupakan salah satu prinsip dasar tata rupa yang sangat penting. Tidak adanya kesatuan dalam sebuah karya rupa akan membuat karya tersebut terlihat cerai-berai, kacau-balau yang mengakibatkan karya tersebut tidak nyaman dipandang. Prinsip ini sesungguhnya adalah prinsip hubungan. Jika salah satu atau beberapa unsur rupa mempunyai hubungan (warna, raut, arah, dll), maka kesatuan telah tercapai. Kesatuan membantu semua elemen seperti milik mereka bersama. Pembaca harus visual cues untuk memberitahu mereka tahu potong merupakan salah satu unit-teks, headline, foto, gambar, dan keterangan semua pergi bersama-sama. Menyatukan elemen elemen oleh kelompok yang saling berdekatan sehingga mereka terlihat seperti milik mereka bersama. Ulangi warna, bentuk, dan tekstur. Gunakan kotak (dengan struktur yang halaman) untuk membuat kerangka untuk margin, kolom, jarak, dan proporsi. Dengan kata lain, seorang desainer harus mengetahui cara mengorganisasi elemen dan membangun ikatan atau hubungan. Sedangkan keselarasan dapat berupa bentuk, warna, tekstur pola, material, tema, gaya, ukuran dsb. Seperti dalam keselarasan warna dapat ditingkatkan dengan menggunakan warna-warna komplementer atau warna analog. Keselarasan dan kesatuan dalam desain kadang memunculkan keseimbangan, seperti keseimbangan dalam hal rancangan, furnitur, pemilihan aksesoris, atau sering juga dalam pengaturan tata letak furniture.
2. Keseimbangan (Balance)
Karya seni dan desain harus memiliki keseimbangan agar nyaman dipandang dan
tidak membuat gelisah. Seperti halnya jika kita melihat pohon atau bangunan
yang akan roboh, kita measa tidak nyaman dan cenderung gelisah. Keseimbangan
adalah keadaan yang dialami oleh suatu benda jika semua dayan yang bekerja
saling meniadakan. Dalam bidang seni keseimbangan ini tidak dapat diukur tapi
dapat dirasakan, yaitu suatu keadaan dimana semua bagian dalam sebuah karya
tidak ada yang saling membebani. Setiap elemen pada susunan visual berat yang
telah ditentukan oleh ukurannya, kegelapan atau keringanan, dan ketebalan dari
baris.
Ada dua pendekatan dasar pendidikan desain untuk menyeimbangkan.
1. Keseimbangan Simetris
Merupakan susunan dari elemen agar merata ke kiri dan ke kanan dari pusat.

2. Keseimbangan Asimetris
Merupakan pengaturan yang berbeda dengan berat benda yang sama di setiap sisi halaman. Warna, nilai, ukuran, bentuk, dan tekstur dapat digunakan sebagai unsur keseimbangan.

Ada dua pendekatan dasar pendidikan desain untuk menyeimbangkan.
1. Keseimbangan Simetris
Merupakan susunan dari elemen agar merata ke kiri dan ke kanan dari pusat.

2. Keseimbangan Asimetris
Merupakan pengaturan yang berbeda dengan berat benda yang sama di setiap sisi halaman. Warna, nilai, ukuran, bentuk, dan tekstur dapat digunakan sebagai unsur keseimbangan.

Untuk menciptakan keseimbangan:
- Ulangi
bentuk tertentu secara berkala, baik secara vertikal maupun horizontal.
- Pusat
elemen pada halaman.
- Menempatkan
beberapa visuals kecil di satu daerah untuk menyeimbangkan satu blok besar
gambar atau teks.
- Gunakan
satu atau dua bentuk aneh dan membuat bentuk biasa.
- Keringanan
teks potong-berat dengan terang, berwarna-warni visual.
- Meninggalkan
banyak spasi besar sekitar blok teks atau foto gelap.
- Offset
besar, gelap foto atau ilustrasi dengan beberapa lembar teks kecil,
masing-masing dikelilingi oleh banyak spasi.
3. Kesebandingan / Proporsi (Proportion)
Proporsi digunakan dalam menggambarkan hubungan ukuran antara objek satu dan yang lainnya. Dalam merancang suatu ruangan diperlukan proporsi yang sesuai seperti ukuran furniture, tinggi langit-langit dan sebagainya. Proporsi termasuk prinsip dasar tata rupa untuk memperoleh keserasian. Untuk memperoleh keserasian dalam sebuah karya diperlukan perbandingan –perbandingan yang tepat. Pada dasarnya proporsi adalah perbandingan matematis dalam sebuah bidang. Proporsi Agung (The Golden Mean) adalah proporsi yang paling populer dan dipakai hingga saat ini dalam karya seni rupa hingga karya arsitektur. Proporsi ini menggunakan deret bilangan Fibonacci yang mempunyai perbandingan 1:1,618, sering juga dipakai 8 : 13. Konon proporsi ini adalah perbandingan yang ditemukan di benda-benda alam termasuk struktur ukuran tubuh manusia sehingga dianggap proporsi yang diturunkan oleh Tuhan sendiri.
Irama adalah pengulangan gerak yang teratur dan terus menerus. Dalam bentuk
–bentuk alam bisa kita ambil contoh pengulangan gerak pada ombak laut, barisan
semut, gerak dedaunan, dan lain-lain. Prinsip irama sesungguhnya adalah
hubungan pengulangan dari bentuk –bentuk unsur rupa. Pengulangan (mengulangi
unsur serupa dalam cara yang konsisten) dan variasi (perubahan dalam bentuk,
ukuran, posisi atau elemen) adalah kunci untuk visual ritme. Menempatkan elemen
dalam sebuah layout secara berkala membuat halus, dan bahkan ritme yang tenang,
santai moods.perubahan pada ukuran dan jarak antara unsur membuat cepat, ritme
hidup dan suasana hati yang menyenangkan. Kunci sukses membangun sebuah desain
berdasarkan ritme adalah mengerti perbedaan antara pengulangan dan variasi.
Pengulangan adalah mengulang elemen beberapa visual atau seluruhnya secara
konsisten sedangkan variasi adalah perubahan sejumlah elemn, misalnya warna,
ukuran, bentuk, ruang, posisi, dan bobot visual dari sebuah elemen.
Ritme atau nada terbagi
menjadi 3 jenis yaitu:
- Nada
Suara, tingkatan perbandingan contohnya dalam tinggi rendahnya suara.
- Nada
Warna, tingkatan perbandingan antara warna yang satu dengan warna yang
lain.
- Nada
Garis, tingkatan perbandingan tebal tipisnya garis, panjang pendeknya
garis, atau kasar halusnya garis.
5. Penekanan/ Fokus dan Emphasis
Fokus
difungsikan sebagai objek utama, untuk menarik perhatian. Biasanya yang diberi
penekanan atau fokus cukup satu, karena terlalu banyak fokus dapat mengurangi
penekanan dari objek yang ingin ditonjolkan tersebut. Emphasis merupakan area
yang dianggap menarik, dominan. Dominansi dari suatu objek layaknya fokus dapat
ditingkatkan dengan membuat objek tampak lebih besar, lebih indah, dengan
penempatan yang pas.
6. Contrast dan Variety
Maksud prinsip kontras adalah menghindari elemen desain dalam halaman yg tampak serupa. Apabila elemen (jenis tulisan, warna, ukuran, tebal tulisan, spasi, etc) tidak diingkan serupa maka buat elemen desain tsb saling membedakan. Kadang, dalam sebuah halaman, kontras menjadi visualisasi yg paling menarik perhatian. Kontras adalah penyebab awal pembaca membaca halaman tsb. Sedangkan variety , atau keanekaragaman digunakan untuk menghindari dari kesan monoton atau membosankan. Contohnya seperti penggunaan dari elemen yang tidak sama dapat memberikan sesuatu yang lebih menarik atau unik.
Elemen visual yg berulang dalam sebuah desain. Kamu dapat mengulang ulang warna, bentuk, teksture, ketebalan garis, jenis tulisan, ukuran, konsep grapis, etc. Pengulangan elemen visual ini mengembangkan komposisi dan memperkuat desain dalam kesatuan komposisi.
Selasa, 29 Januari 2019
SimASET Jateng
Januari 29, 2019
3 comments
SimASET Program Pengolah ASET di Provinsi Jawa Tengah....
1. Release SimASET 19108 Versi 04. Unduh disini
2. Release SimASET 19108 Versi 05. Unduh disini
3. Release SimASET Versi 06. Unduh disini
4. Release SimASET Versi 07. Unduh disini
5. Release SimASET Versi 09. Unduh disini
6. Release SimASET Versi 11. Unduh disini
7. Release SimASET Versi 12. Unduh disini
8. Release SimASET Versi 13. Unduh disini
9. Release SimASET Versi 14. Unduh disini
10. Release SimASET Versi 15. Unduh disini
1. Release SimASET 19108 Versi 04. Unduh disini
2. Release SimASET 19108 Versi 05. Unduh disini
3. Release SimASET Versi 06. Unduh disini
4. Release SimASET Versi 07. Unduh disini
5. Release SimASET Versi 09. Unduh disini
6. Release SimASET Versi 11. Unduh disini
7. Release SimASET Versi 12. Unduh disini
8. Release SimASET Versi 13. Unduh disini
9. Release SimASET Versi 14. Unduh disini
10. Release SimASET Versi 15. Unduh disini
11. ViCon ASET terkait alat angkut Klik disini
12. ViCon ASET terkait BanPem (BanTah) Klik disini
13. Release SimASET Versi 16. Unduh disini
Selasa, 20 November 2018
Efek pada CorelDRAW
November 20, 2018
2 comments
Pemberian efek pada proyek dalam CorelDRAW dapat memberikan nilai lebih, berikut ini efek yang sering digunakan pada CorelDRAW adalah sebagai berikut :
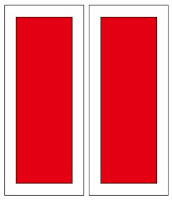
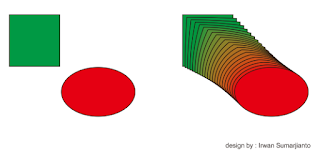
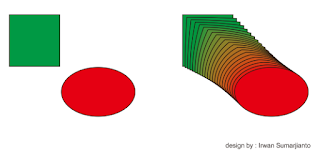
1. Efek Blend
Efek Blend adalah efek yang mengisi ruang yang kosong dengan bentuk 3D pada dua objek yang telah dibuat.

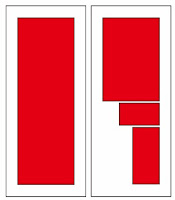
2. Efek Contour
Efek Countour adalah efek yang memberi bagian-bagian yang sama dengan ukuran atau resolusi yang sebanding didalam objek aslinya.
1. Efek Blend
Efek Blend adalah efek yang mengisi ruang yang kosong dengan bentuk 3D pada dua objek yang telah dibuat.

2. Efek Contour
Efek Countour adalah efek yang memberi bagian-bagian yang sama dengan ukuran atau resolusi yang sebanding didalam objek aslinya.
3. Efek Distort
Efek Distort adalah efek yang dapat merubah bentuk objek aslinya menjadi abstrak dengan perintah yang kita inginkan.
Efek Distort adalah efek yang dapat merubah bentuk objek aslinya menjadi abstrak dengan perintah yang kita inginkan.
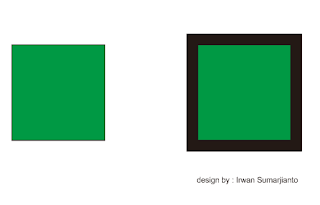
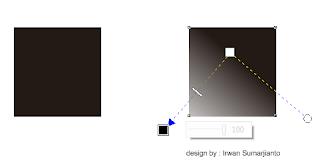
4. Efek Drop Shadow
Efek Drop Shadow adalah efek untuk memberi sebuah bayangan pada objek yang dapat kita atur arah datang cahayanya.
Efek Drop Shadow adalah efek untuk memberi sebuah bayangan pada objek yang dapat kita atur arah datang cahayanya.
5. Efek Envelope
Efek Envelope adalah efek yang memungkinkan kita untuk menyunting objek yang telah kita buat, fungsi ini hampir sama dengan Shape Tool
Efek Envelope adalah efek yang memungkinkan kita untuk menyunting objek yang telah kita buat, fungsi ini hampir sama dengan Shape Tool
6. Efek Extrude
Efek Extrude adalah efek yang dapat membuat satu objek menjadi 3D dengan dimensi yang dapat kita atur sendiri.
Efek Extrude adalah efek yang dapat membuat satu objek menjadi 3D dengan dimensi yang dapat kita atur sendiri.
7. Efek Tranparency
Efek Transparency adalah efek yang merubah objek menjadi transparan,
Efek Transparency adalah efek yang merubah objek menjadi transparan,
Selasa, 13 November 2018
Tool di Photoshop
November 13, 2018
No comments
Dalam penggunaan Photoshop banyak sekali tool yang dapat kita pakai, namun yang sering kita pakai hanya beberapa. Berikut ini tool yang sering dipakai dalam Photoshop :
Move Tool
Move tool di gunakan untuk memindahkan objek baik itu berupa gambar maupun teks.
Marque Tool
1.Rectangular marquee berfungsi membuat seleksi berbentuk segi empat
2.Elliptical marquee berfungsi membuat seleksi berbentuk lingkaran atau ouval
3.Single row marquee berfungsi membuat seleksi berbentuk garis horizontal
4.Single couloumn marque berfungsi membuat seleksi berbentuk garis vertikal
Lasso Tool
1.Lasso tool berfungsi membuat seleksi sesuai dengan gerakan mouse
2.Polygonal lasso tool berfungsi membuat seleksi garis lurus
3.Magnetic lasso tool berfungsi membuat seleksi sesuai bentuk objek
Quick selection & Magic wand tool
1.Quick selection tool berfungsi membuat sleksi dengan cepat sesuai objek
2.Magic wand tool berfungsi membuat sleksi pada objek yang memiliki warna yang sama tapi bisa di atur toleransinya pada option bar
Croping & Slice tool
1.Croop tool berfungsi untuk memotong berbentuk persegi empat atau persegi panjang
2.Perspective crop tool berfungis untuk memotong yang bentuknya bisa di sesuaikan
3.Slince tool berfungsi untuk membuat potongan potongan gambar
4.Slince select tool berfungsi untuk memilih potongan gambar jika kita ingin menggesernya
Eyedropper tool
1.Eye dropped tool berfungsi untuk mengambil sampel warna pada gambar dan menyimpannya di box warna
2.Ruler tool berfungsi untuk mengukur panjang ,sudut kemiringan, dan posisi pada gambar
3.Note tool berfungsi untuk membuat catatan pada gambar
Brush & Patch tool
1.Spot healing brush tool berfungsi untuk menghilangkan bagian tertentu di gambar dengan cara menyamakan warna di sekitarnya, biasanya tool ini digunakan untuk mengilangkan jerawat dll
2.Healing brush tool berfungsi untuk menduplikat bagian tertentu sesuai dengan gerakan mouse
3.Patch tool untuk menggantikan bagian yang di sleksi dengan bagian lain yang kita pilih dengan bentuk yang sama
4.Content aware move tool berfungsi untuk memindahkan objek ke bagian lain dan otomatis akan menyesuaikan daerah tersebut dengan objek disekitarnya
5.Red eye tool berfungsi untuk menghapus warna merah pada mata
Brush tool
1.Brush tool berfungsi untuk mewarnai objek dengan bentuk yang bervariasi,yang di sediakan photoshop atau bisa di download di internet
2.Pencil tool berfungsi untuk membuat objek coretan pensil
3.Color replacement tool berfungsi untuk merubah warna pada gambar
4.Mixer brus tool berfungsi untuk memberikan polesan dengan mencampurkan warna brus dan warna gambar
Clone stamp tool
1.Clone stamp tool berfungsi untuk mengkloning area gambar
2.Pattern stamp tool berfungsi untuk mengkloning pola pada suatu objek gambar
History brush tool
1.History brus tool berfungsi untuk mengembalikan gambar yang sudah di brush ke kondisi awal
2.Art history brush tool sama fungsinya dengan history brus tool namun dengan gaya tertentu
Eraser tool
1.Eraser tool berfungsi untuk menghapus gambar
2.Background eraser tool berfungsi untuk menghapus background pada suatu gamabar
3.Magic eraser tool berfungsi untuk menghapus area pada gambar yang memiliki gambar padat
Gradient tool
1.Gradient tool berfungsi untuk membuat warna pada gambar atau layer
2.Paint bucket tool untuk memberi warna pada suatu gambar atau layer
3.3D material drop tool berfungsi untuk memberi warna 3D pada gambar atau layer
Blur tool
1.Blur tool berfungsi untuk membuat gambar blur / mengaburkan gambar
2.Sharpen tool untuk menajamkan warna gambar
3.Smudge tool berfungsi untuk memberi efek seperti gosokan pada cat basah
Dodge, Burn and Sponge tool
1.Dodge tool berfungsi untuk meningkatkan kecerahan gambar
2.Burn tool untuk menghitamkan atau menggelapkan gambar
3.Sponge tool untuk menigkatkan saturation pada gambar
Pen tool
1.Pen tool berfungsi untuk membuat seleksi titik-titik yang nantinya akan membentuk objek gambar
2.Freeform pen tool berfungsi untuk membuat path dengan bentuk yang bebas
3.Add anchor point tool berfungsi untuk menambahkan titik pada objek yang sedang kita buat
4.Delet anchor point tool berfungsi untuk menghapus titik pada objek yang sedang kita buat
5.Convert poin tool berfungsi untuk menyeleksi objek yang ingin kita pindahkan
Shape tool
1.Horizontal type tool berfungsi untuk membuat teks dengan arah horizontal
2.Vertical type tool berfungsi untuk membuat teks dengan arah vertikal
3.Horizontal type Mask tool berfungsi untuk membuat area seleksi berbentuk teks dengan arah horizontal
4.Vertical type Mask tool berfungsi untuk membuat area seleksi berbentuk teks dengan arah vertikal
Path selection tool
1.Path selection tool berfungsi untuk memilih objek path
2.Direct selection tool berfungsi untuk memilih titik-titik atau point pada suatu objek path
Shape tool
1.Rectangular tool berfungsi untuk membuat objek kotak
2.Rounded rectangle tool berfungsi untuk membuat objek kotak dengan sudut tumpul
3.Elipse tool berfungsi untuk membuat objek elips
4.Polygon tool berfungsi untuk membuat objek segi banyak / bintang
5.Line tool befugnsi untuk membuat garis
Hand & rotate view tool
1.Hand tool berfungsi untuk menggeser tampilan gambar dalam dokumen saja.
2.Rotate view tool berfungsi untuk memutar tampilan gambar dalam dokumen kerja
Zoom tool
Zoom tool berfungsi untuk meperbesar dan memperkecil tampilan gambar dalam dokumen kerja
Set foreground & background
Set foreground & background berfungsi untuk mengganti warna foreground dan background.
Quick mask mode
Quick mask mode berfungsi untuk mengolah file gambar atau foto ke dalam mode normal dan Quick Mask
Screen mode
Screen mode berfungsi untuk merubah tampilan jendela dari tampilan standar, full screen dengan menu, atau full screen.