Kesatuan merupakan salah satu prinsip dasar tata rupa yang sangat penting. Tidak adanya kesatuan dalam sebuah karya rupa akan membuat karya tersebut terlihat cerai-berai, kacau-balau yang mengakibatkan karya tersebut tidak nyaman dipandang. Prinsip ini sesungguhnya adalah prinsip hubungan. Jika salah satu atau beberapa unsur rupa mempunyai hubungan (warna, raut, arah, dll), maka kesatuan telah tercapai. Kesatuan membantu semua elemen seperti milik mereka bersama. Pembaca harus visual cues untuk memberitahu mereka tahu potong merupakan salah satu unit-teks, headline, foto, gambar, dan keterangan semua pergi bersama-sama. Menyatukan elemen elemen oleh kelompok yang saling berdekatan sehingga mereka terlihat seperti milik mereka bersama. Ulangi warna, bentuk, dan tekstur. Gunakan kotak (dengan struktur yang halaman) untuk membuat kerangka untuk margin, kolom, jarak, dan proporsi. Dengan kata lain, seorang desainer harus mengetahui cara mengorganisasi elemen dan membangun ikatan atau hubungan. Sedangkan keselarasan dapat berupa bentuk, warna, tekstur pola, material, tema, gaya, ukuran dsb. Seperti dalam keselarasan warna dapat ditingkatkan dengan menggunakan warna-warna komplementer atau warna analog. Keselarasan dan kesatuan dalam desain kadang memunculkan keseimbangan, seperti keseimbangan dalam hal rancangan, furnitur, pemilihan aksesoris, atau sering juga dalam pengaturan tata letak furniture.
2. Keseimbangan (Balance)
Karya seni dan desain harus memiliki keseimbangan agar nyaman dipandang dan
tidak membuat gelisah. Seperti halnya jika kita melihat pohon atau bangunan
yang akan roboh, kita measa tidak nyaman dan cenderung gelisah. Keseimbangan
adalah keadaan yang dialami oleh suatu benda jika semua dayan yang bekerja
saling meniadakan. Dalam bidang seni keseimbangan ini tidak dapat diukur tapi
dapat dirasakan, yaitu suatu keadaan dimana semua bagian dalam sebuah karya
tidak ada yang saling membebani. Setiap elemen pada susunan visual berat yang
telah ditentukan oleh ukurannya, kegelapan atau keringanan, dan ketebalan dari
baris.
Ada dua pendekatan dasar pendidikan desain untuk menyeimbangkan.
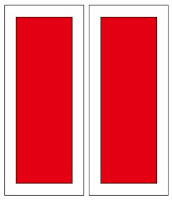
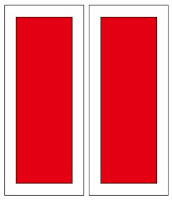
1. Keseimbangan Simetris
Merupakan susunan dari elemen agar merata ke kiri dan ke kanan dari pusat.

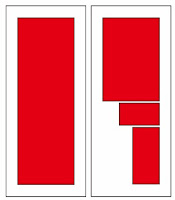
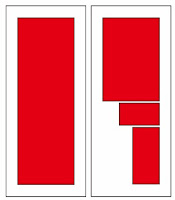
2. Keseimbangan Asimetris
Merupakan pengaturan yang berbeda dengan berat benda yang sama di setiap sisi halaman. Warna, nilai, ukuran, bentuk, dan tekstur dapat digunakan sebagai unsur keseimbangan.

Ada dua pendekatan dasar pendidikan desain untuk menyeimbangkan.
1. Keseimbangan Simetris
Merupakan susunan dari elemen agar merata ke kiri dan ke kanan dari pusat.

2. Keseimbangan Asimetris
Merupakan pengaturan yang berbeda dengan berat benda yang sama di setiap sisi halaman. Warna, nilai, ukuran, bentuk, dan tekstur dapat digunakan sebagai unsur keseimbangan.

Untuk menciptakan keseimbangan:
- Ulangi
bentuk tertentu secara berkala, baik secara vertikal maupun horizontal.
- Pusat
elemen pada halaman.
- Menempatkan
beberapa visuals kecil di satu daerah untuk menyeimbangkan satu blok besar
gambar atau teks.
- Gunakan
satu atau dua bentuk aneh dan membuat bentuk biasa.
- Keringanan
teks potong-berat dengan terang, berwarna-warni visual.
- Meninggalkan
banyak spasi besar sekitar blok teks atau foto gelap.
- Offset
besar, gelap foto atau ilustrasi dengan beberapa lembar teks kecil,
masing-masing dikelilingi oleh banyak spasi.
3. Kesebandingan / Proporsi (Proportion)
Proporsi digunakan dalam menggambarkan hubungan ukuran antara objek satu dan yang lainnya. Dalam merancang suatu ruangan diperlukan proporsi yang sesuai seperti ukuran furniture, tinggi langit-langit dan sebagainya. Proporsi termasuk prinsip dasar tata rupa untuk memperoleh keserasian. Untuk memperoleh keserasian dalam sebuah karya diperlukan perbandingan –perbandingan yang tepat. Pada dasarnya proporsi adalah perbandingan matematis dalam sebuah bidang. Proporsi Agung (The Golden Mean) adalah proporsi yang paling populer dan dipakai hingga saat ini dalam karya seni rupa hingga karya arsitektur. Proporsi ini menggunakan deret bilangan Fibonacci yang mempunyai perbandingan 1:1,618, sering juga dipakai 8 : 13. Konon proporsi ini adalah perbandingan yang ditemukan di benda-benda alam termasuk struktur ukuran tubuh manusia sehingga dianggap proporsi yang diturunkan oleh Tuhan sendiri.
Irama adalah pengulangan gerak yang teratur dan terus menerus. Dalam bentuk
–bentuk alam bisa kita ambil contoh pengulangan gerak pada ombak laut, barisan
semut, gerak dedaunan, dan lain-lain. Prinsip irama sesungguhnya adalah
hubungan pengulangan dari bentuk –bentuk unsur rupa. Pengulangan (mengulangi
unsur serupa dalam cara yang konsisten) dan variasi (perubahan dalam bentuk,
ukuran, posisi atau elemen) adalah kunci untuk visual ritme. Menempatkan elemen
dalam sebuah layout secara berkala membuat halus, dan bahkan ritme yang tenang,
santai moods.perubahan pada ukuran dan jarak antara unsur membuat cepat, ritme
hidup dan suasana hati yang menyenangkan. Kunci sukses membangun sebuah desain
berdasarkan ritme adalah mengerti perbedaan antara pengulangan dan variasi.
Pengulangan adalah mengulang elemen beberapa visual atau seluruhnya secara
konsisten sedangkan variasi adalah perubahan sejumlah elemn, misalnya warna,
ukuran, bentuk, ruang, posisi, dan bobot visual dari sebuah elemen.
Ritme atau nada terbagi
menjadi 3 jenis yaitu:
- Nada
Suara, tingkatan perbandingan contohnya dalam tinggi rendahnya suara.
- Nada
Warna, tingkatan perbandingan antara warna yang satu dengan warna yang
lain.
- Nada
Garis, tingkatan perbandingan tebal tipisnya garis, panjang pendeknya
garis, atau kasar halusnya garis.
5. Penekanan/ Fokus dan Emphasis
Fokus
difungsikan sebagai objek utama, untuk menarik perhatian. Biasanya yang diberi
penekanan atau fokus cukup satu, karena terlalu banyak fokus dapat mengurangi
penekanan dari objek yang ingin ditonjolkan tersebut. Emphasis merupakan area
yang dianggap menarik, dominan. Dominansi dari suatu objek layaknya fokus dapat
ditingkatkan dengan membuat objek tampak lebih besar, lebih indah, dengan
penempatan yang pas.
6. Contrast dan Variety
Maksud prinsip kontras adalah menghindari elemen desain dalam halaman yg tampak serupa. Apabila elemen (jenis tulisan, warna, ukuran, tebal tulisan, spasi, etc) tidak diingkan serupa maka buat elemen desain tsb saling membedakan. Kadang, dalam sebuah halaman, kontras menjadi visualisasi yg paling menarik perhatian. Kontras adalah penyebab awal pembaca membaca halaman tsb. Sedangkan variety , atau keanekaragaman digunakan untuk menghindari dari kesan monoton atau membosankan. Contohnya seperti penggunaan dari elemen yang tidak sama dapat memberikan sesuatu yang lebih menarik atau unik.
Elemen visual yg berulang dalam sebuah desain. Kamu dapat mengulang ulang warna, bentuk, teksture, ketebalan garis, jenis tulisan, ukuran, konsep grapis, etc. Pengulangan elemen visual ini mengembangkan komposisi dan memperkuat desain dalam kesatuan komposisi.



















0 komentar:
Posting Komentar